Fall 2024 Student Media Team
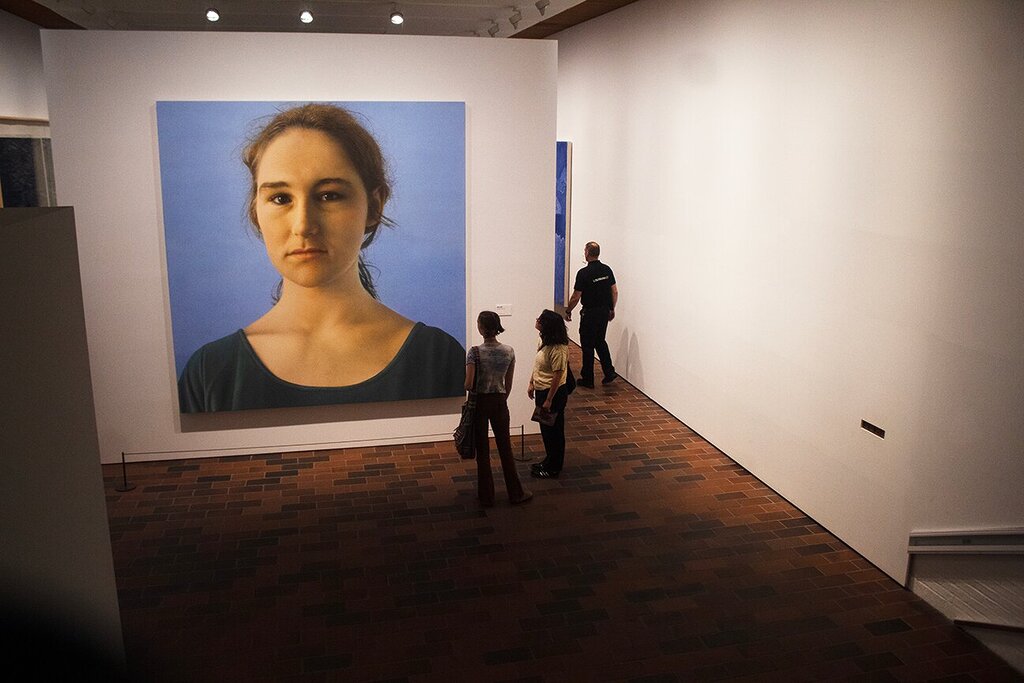
photo by fall 2024 Stockholm photographer Ashley
Fall 2024 through DIS students’ eyes
Each term, we assemble a new group of Student Bloggers, Photographers, and Videographers to showcase their study abroad adventures in Copenhagen and Stockholm.
Explore below for Student Blogger perspectives on academics, student life, and life abroad with DIS, as well as a showcase of photos and videos from our Student Photographers and Videographers.

Economics
Vassar College
Read the blog

Engineering
Bucknell University
Read the blog

Neuroscience
Sewanee: The University of the South
Read the blog

Psychology
Georgetown University
Read the blog

Psychology
University of Minnesota Twin Cities
Read the blog

Psychology
Villanova University
Read the blog

Psychology
University of Wisconsin-Milwaukee
Read the blog

Vikings & Power
Columbia University
Read the blog

Arts & Visual Culture
Macalester College
Read the blog

Biomedicine
Scripps College
Read the blog

Child Development & Diversity
University of Delaware
Read the blog

Communication
Southern Methodist University
Read the blog

Environmental Science of the Arctic
University of Delaware
Read the blog

Graphic Design
Smith College
Read the blog

Justice & Human Rights
Bryn Mawr College
Read the blog

Medical Practice & Policy
University of Colorado
Read the blog

Prostitution & the Sex Trade
University of British Columbia
Read the blog

Psychology
Spelman College
Read the blog

Sociology
Kenyon College
Read the blog


Videographer
Syracuse University

Photographer
Indiana University

Photographer
Duke University

Photographer and Blogger
Vassar College

Photographer
Furman University

Photographer
St. Olaf College

Photographer
University of Maryland, College Park

Videographer
Wheaton College

Photographer
Dickinson College