How to modify theme’s JavaScript file
- How to modify theme’s JavaScript file
- Step 1: Go to themesStep 2: Edit the codeStep 3: Come to Assets directory
Modifying your Shopify store’s theme JavaScript file can feel overwhelming, especially if you’re not a coding expert. But understanding how to do it is key to customizing your store’s functionality. This guide breaks down the process into simple steps, helping you easily modify the theme’s JavaScript file in Shopify without the usual stress.
How to modify theme’s JavaScript file
- Step 1: Go to themes
- Step 2: Edit the code
- Step 3: Come to Assets directory
- Step 4: Add following code
- Step 5: Find code with VariantCallback function
- Step 6: Replace code
- Step 7: Save
Step 1: Go to themes
Firstly, at the admin’s dashboard, the Shopify store owners click the
Online Storethen choose theThemes.Step 2: Edit the code
In this step, the users select their expected themes to edit.
After that, admins clickActionsand thenEdit code.Step 3: Come to Assets directory
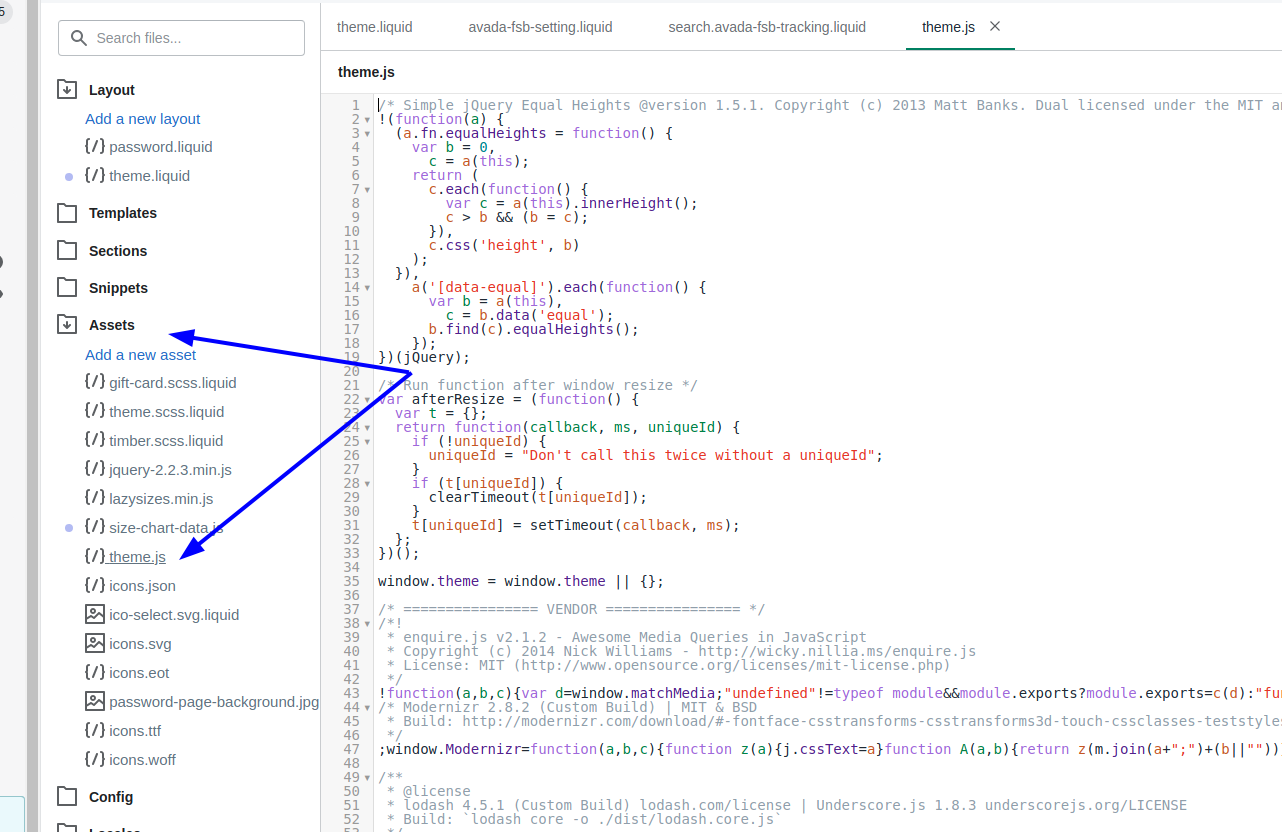
Find to the
Assetsdirectory, the users clicktheme.jsortheme.js.liquid.Step 4: Add following code
Next, the users enables copying this following code to the bottom of the file:
$(document).ready(function() { if( typeof(productOptions ) != "undefined" ){ for(i=0;i<productOptions.length;i++) { $('.single-option-selector:eq('+ i +')') .filter(function() { return $(this).find('option').length > 1 }) .prepend('<option value="">Pick a ' + productOptions[i][i] + '</option>') .val('') .trigger('change'); } } });Step 5: Find code with VariantCallback function
With VariantCallback function, the Shopify store owners could the
var imageId = variant.featured_image.id;Step 6: Replace code
The users replace this above code with the following codes. However, this step is optional because it could includes some versions of Boundless which do not include the line of code to be replaced. In case that the users cannot find the code, the online sellers can skip this step.
var imageId = variant.image.id;Step 7: Save
Finally, the users save all the changes by clicking
SaveConclusion
To wrap things up, modifying your Shopify theme’s JavaScript file is essential for adding dynamic features to your store. The process may seem technical, but with the steps provided, you can confidently make the necessary changes. Remember, this guide is just the beginning—explore other resources to further enhance your store’s functionality. Take control of your theme’s customization and give your Shopify store the edge it needs to stand out.
Related Posts
Sam Nguyen is the CEO and founder of Avada Commerce, an e-commerce solution provider headquartered in Singapore. He is an expert on the Shopify e-commerce platform for online stores and retail point-of-sale systems. Sam loves talking about e-commerce and he aims to help over a million online businesses grow and thrive.Related Post
-