Insert a checkbox to your cart page in sectioned themes
- How to insert a checkbox to your cart page in sectioned themesInsert a checkbox to your cart page in sectioned themes
- Step 1:Step 2:Step 3: Please paste the code given below at the bottom of the file:Step 4:Step 5:Step 6:Step 7:Boundless
- Step 1:Step 2:Step 3:Step 4:Brooklyn
-
Adding a checkbox ensures customers agree to your terms before checkout, protecting your business. This guide will show you how to insert a checkbox to your cart page in sectioned themes in Shopify.
Whether you’re using Boundless, Brooklyn, or another sectioned theme, we’ll walk you through the process step-by-step. Learn how to implement this crucial feature, enhance your store’s legal compliance, and improve customer trust. Follow along to add this essential element to your Shopify store’s checkout process.
How to insert a checkbox to your cart page in sectioned themes
Insert a checkbox to your cart page in sectioned themes
Step 1:
Go to Online Store > Themes from your Shopify admin panel.
Or search for the theme that you want yo adjust and go to Actions > Edit code.Step 2:
Click
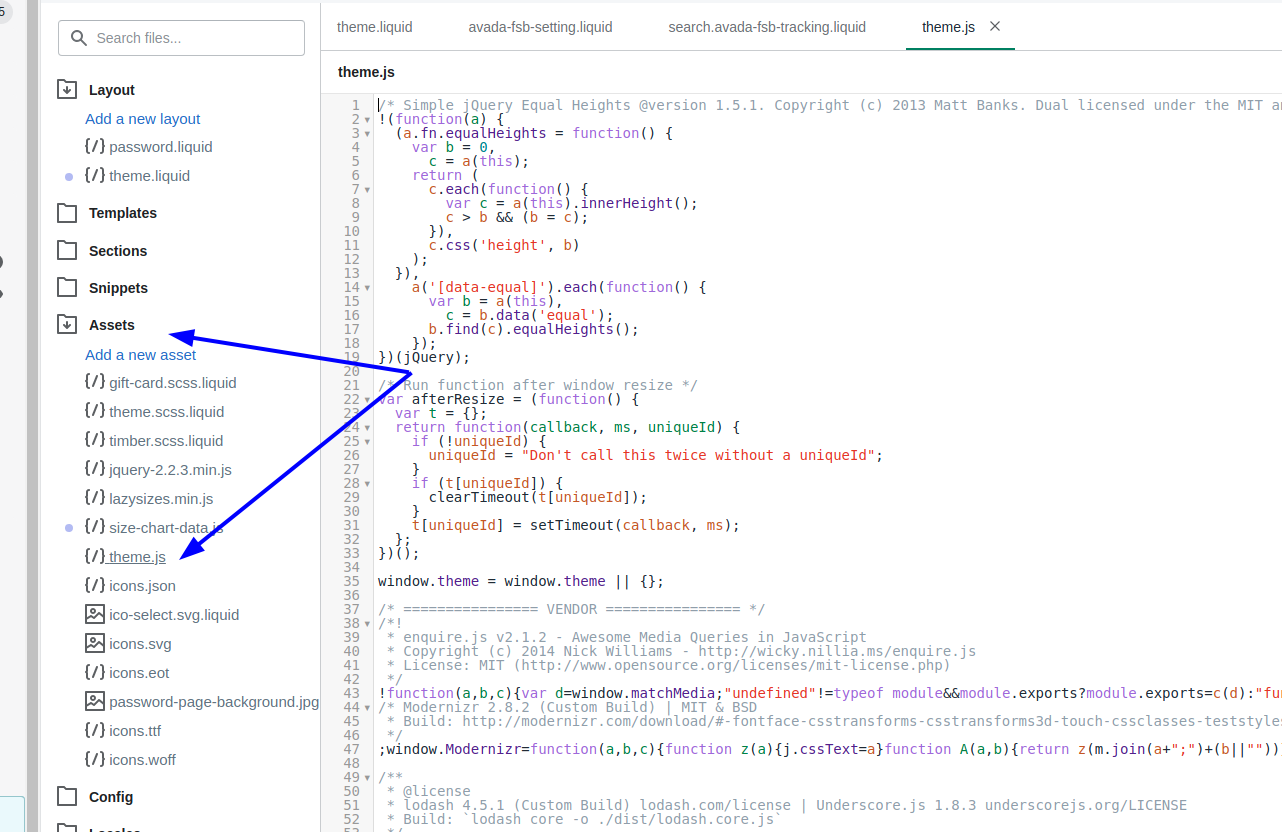
theme.jsortheme.js.liquidin the Assets.Step 3: Please paste the code given below at the bottom of the file:
$(document).ready(function() { $('body').on('click', '[name="checkout"], [name="goto_pp"], [name="goto_gc"]', function() { if ($('#agree').is(':checked')) { $(this).submit(); } else { alert("You must agree with the terms and conditions of sales to check out."); return false; } }); });Step 4:
Choose Save.
Step 5:
Tap
cart-template.liquidin the Sections directory. In case there is nocart-template.liquidfile available in the Sections directory, clickcart-template.liquidorcarrt.liquidin the Templates directory.Step 6:
Search for the HTML code for your checkout button. Search for a
<button>or an<input>element with thenameattribute set tocheckout. The code could look just like this:<button type="submit" name="checkout" class="btn">{{ 'cart.general.checkout' | t }}</button>And paste the code given below on a new line that is above the checkout button:
<p style="float: none; text-align: right; clear: both; margin: 10px 0;"> <input style="float:none; vertical-align: middle;" type="checkbox" id="agree" /> <label style="display:inline; float:none" for="agree"> I agree with the <a href="/pages/terms-and-conditions">terms and conditions</a>. </label> </p>Step 7:
Replace
/pages/terms-and-conditionswith your terms and conditions page’ URL within the code you have just pasted.- Step 8: Tap Save.
Boundless
Under the circumstance that you use Boundless, you may also need to insert the checkbox code into your
theme.liquidfile in the Layout directory.Step 1:
In your
theme.liquidfile, search for this line of code:<button type="submit" class="btn btn--full cart__checkout" name="checkout">Step 2:
Paste the code given below on a new line before the above line of code:
<p style="float: none; text-align: right; clear: both; margin: 10px 0;"> <input style="float:none; vertical-align: middle;" type="checkbox" id="agree" /> <label style="display:inline; float:none" for="agree"> I agree with the <a href="/pages/terms-and-conditions">terms and conditions</a>. </label> </p>Step 3:
Replace
/pages/terms-and-conditionswith your terms and conditions page’ URL within the code you have just pasted.Step 4:
Tap Save.
Brooklyn
Step 1:
Search for the line of code given below in your
ajax-cart-template.liquidfile:<button type="submit" class="btn--secondary btn--full cart__checkout" name="checkout">Step 2:
Please paste the code given below on a new line before the above line of code:
<p style="float: none; text-align: right; clear: both; margin: 10px 0;"> <input style="float:none; vertical-align: middle;" type="checkbox" id="agree" /> <label style="display:inline; float:none" for="agree"> I agree with the <a href="/pages/terms-and-conditions">terms and conditions</a>. </label> </p>Step 3:
Replace
/pages/terms-and-conditionswith your terms and conditions page’ URL within the code you have just pasted.Step 4:Tap Save. The aim of the next step for Brooklyn is to comment out a line of code in your theme’s JavaScript file.
Step 5: Click
theme.js.liquidin the Assets directory. Search for this line of code:
theme.checkoutIndicator();And replace it with:
// theme.checkoutIndicator();Step 6:
Tap Save.
Conclusion
Adding a terms and conditions checkbox to your Shopify cart page is crucial for legal protection and customer trust. This guide has shown you how to insert this checkbox in various sectioned themes, including Boundless and Brooklyn.
Take action now to implement this important feature in your Shopify store. Remember, a well-structured checkout process not only protects your business but also improves the overall shopping experience for your customers.
Sam Nguyen is the CEO and founder of Avada Commerce, an e-commerce solution provider headquartered in Singapore. He is an expert on the Shopify e-commerce platform for online stores and retail point-of-sale systems. Sam loves talking about e-commerce and he aims to help over a million online businesses grow and thrive.Related Post