How to modify your theme on the product page
- How to modify your theme on the product page in Shopify
- Step 1: Open the theme in the online code editor
Looking to improve the user experience on your Shopify product page? This article, How to Modify Your Theme on the Product Page in Shopify, provides clear, easy-to-follow steps for store owners to customize their themes on product pages, home pages, and collection listings.
How to modify your theme on the product page in Shopify
- Step 1: Create a Disqus account
- Step 2: Find the code
- Step 3: Change the code
- Step 4: Paste the code
- Step 5: Save
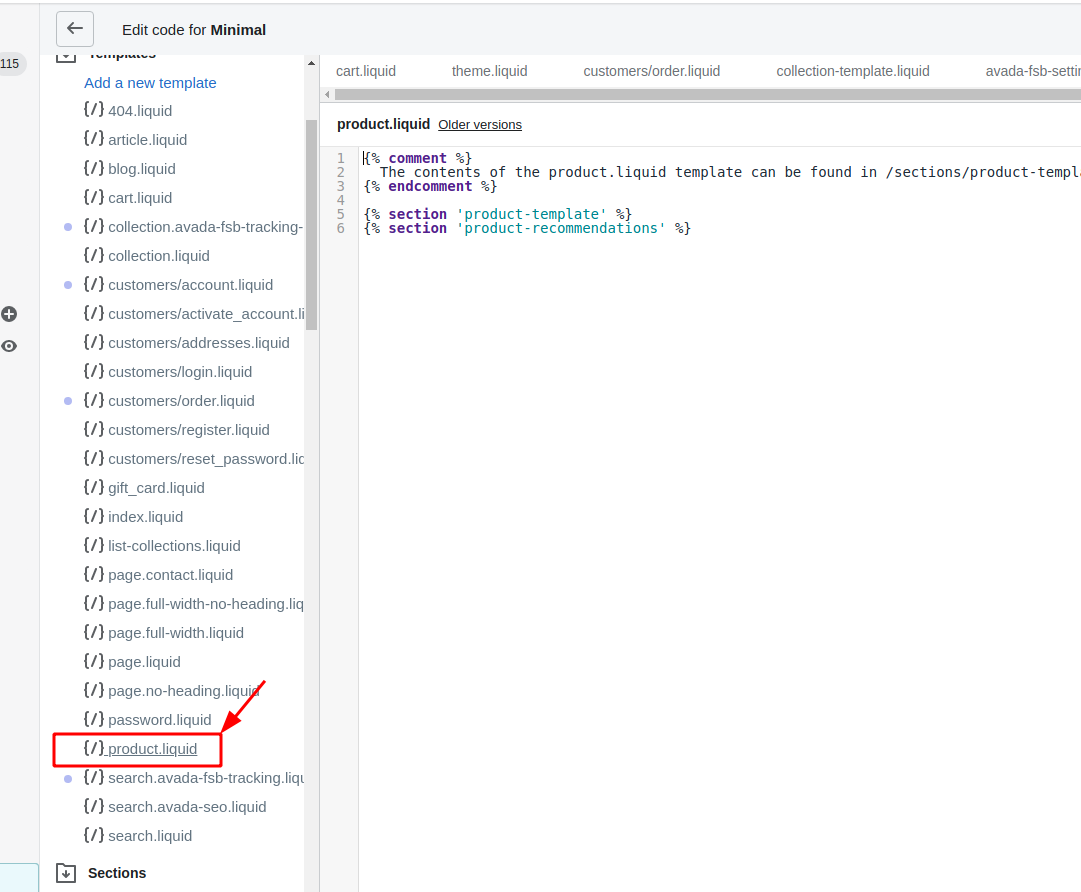
Step 1: Open the theme in the online code editor
Go to the Templates folder, admins can click
product.liquidto open it in the online code editor.Step 2: Find the code
At the second step, the users find this following code in the online code editor:
{{ product.price | money }}Step 3: Change the code
After looking for the
product.price, the online sellers continue by changing it with these codes:{{ product.price | times:1.05 | money }}Step 4: Paste the code
Before the closing
</div>tag, the store owner copy these codes to paste under the<div class="purchase">:<h3>Int price: {{ product.price | money }}</h3>Step 5: Save
To finish and save all the changes, the users can click
Save.Conclusion
To wrap things up, modifying your theme on the product page in Shopify is straightforward when you follow the right steps. By creating a Disqus account, finding and changing the necessary code, and saving your work, you can easily customize your product pages. Now it’s time to put these steps into action and enhance your store’s appearance!
Read More:
Sam Nguyen is the CEO and founder of Avada Commerce, an e-commerce solution provider headquartered in Singapore. He is an expert on the Shopify e-commerce platform for online stores and retail point-of-sale systems. Sam loves talking about e-commerce and he aims to help over a million online businesses grow and thrive.Related Post
-